Add links to your campaign
Add a link in your text
- If you haven't already, log in to your Email Marketing account. (Need help logging in?)
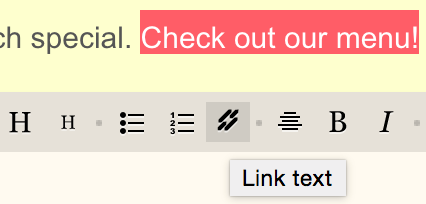
- Highlight the text you want to turn into a clickable link and click the chain link icon in the bottom of the text module.

- In the pop-up window, add your site URL to the Link to: field, and hit save.
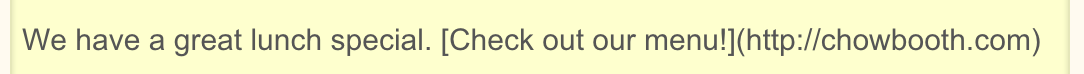
The link will display in full markdown code, while you're in edit mode.

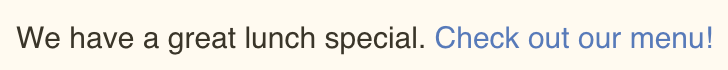
Just click the Preview button at the top left of the module to see the link display as it will send.

Add a link, starting with the URL
Note: This will only work if the URL you've added to your text has the http:// prefix.
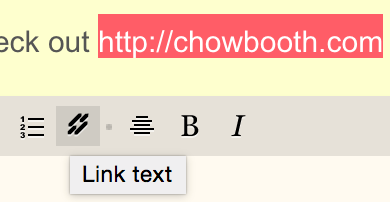
- Highlight the link text and click the chain link icon.

- The pop-up window is the same as above, but your URL is entered into the Link to: field. You’ll need to add your display text into the Text to display: field.
- Hit save and you’re done!
Add a link to your image
- After adding an image to your campaign, click the pencil icon below the image.

- In the popup window, enter your URL in the Link Image to: field, and hit save.
The link won’t display on your final campaign, but readers will click through to that URL when they click anywhere on that image.
Next step
More info
