Create your first email campaign
Get started by creating your very first email marketing campaign.
Note: This article covers creating a campaign with text and images using the tools availble in Email Marketing. It's possible for you to create a plain text email campaign, or you can use custom HTML to create a campaign from scratch.
- Log in to your Email Marketing account. (Need help logging in?)
- Click the Compose! button in the right panel.

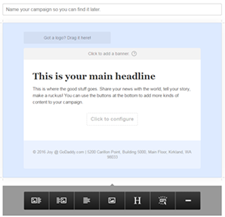
A blank campaign opens that looks something like this:

- Enter a name for your campaign.

- To upload a banner image, click the plus sign on the Images tab.
A banner image is the graphic (590 pixels wide) that appears at the top of your email campaign, giving your readers a first impression. For more information see, Add a banner image

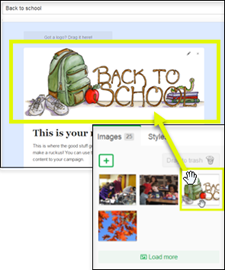
- Browse to the image you want to upload to the Images tab, and click Open.
- Click and drag the image from the Images tab to the banner placeholder.

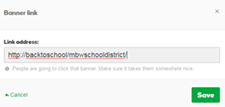
- In the Banner link dialog box that automatically appears, enter the URL you want people to go to when they click the banner image, and then click Save.

- Click This is your main headline, enter a headline, and click OK.

- To structure your email campaign layout, use the module buttons located at the bottom of the campaign.
Module button Name Description 
Image & Text A mixed module with an image holder on the left, and a text block on the right. 
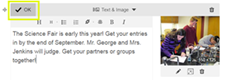
Text & Image A mixed module with a text block on the left, and an image holder on the right. 
Text A full width text block. You can format text, and change the text style. 
Image A full width image holder. You can add more images in a row, and you can resize it. 
Section Title A special text block that contains only top-line H1 styled text. You can change the style of the section title text independent of the other text types in the style editor. 
Button A call-to-action button that allows you to define the display text and link to any URL. You can change the button styling in the style editor. Learn more about the button module. 
Divider A horizontal line to visually separate different chunks of your campaign. - In the text placeholder, enter your text.
- Upload an image to the Image tab, click and drag the image onto the image placeholder (just as you did with the banner image), and click OK.

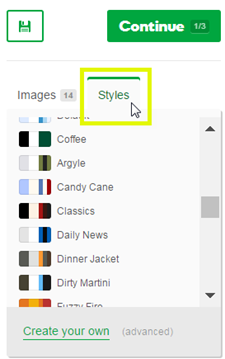
- To change the color and formatting of your campaign, click the Styles tab that is located in the right pane next to the Images tab, and choose a style.

- To preview your campaign, click the Preview button.

At this point, your campaign may look something like this:

You can add more modules that contain section title, image, text, and button placeholders. Simply repeat steps 9, 10, and 11. - In the upper right pane of your campaign (next to Continue), click the Save button.

