Change site settings using Page Builder in WordPress
Now that you have launched Page Builder, you can change the General settings that apply to all posts and pages within your site.
- Open Page Builder in WordPress.
- Click Tools, located on the upper right corner of your screen.

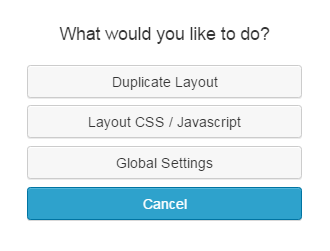
- In the dialog box, click Global Settings.

- Use the General tab to choose your settings.

- Click Done located on the top right corner.
- Click Publish Changes. If you do not want these changes to go live yet, click on Save the Changes and Exit option.
| Setting | Description |
|---|---|
| Default Page Heading | Show: Choose no will hide the default theme heading for the "Page" post type. You will also be required to enter some basic CSS for this to work if you choose no. CSS Selector: Enter a CSS Selector for the default page heading to hide it. |
| Rows | Margins: Measured by pixels. Padding: Measured by pixels. Max Width: All rows will default to this width of 1100. You can override this and make a row of full width in the settings for each row. Default Row Width: Fixed or Full Width. |
| Modules | Margins: default is 20 pixels. |
| Responsive Layout | Enabled: Yes or No option for your website to be visible on tablets and cell phones as well as computers. Enable Auto Spacing: Option of Yes or No. When auto spacing is enabled, the builder will automatically adjust the margins and padding in put your layout once the small device breakpoint is reached. Most users will want to have this enabled. Medium Device Breakpoint: Measured by pixels. The browser width at which the layout will adjust for medium devices such as tablets. Small Device Breakpoint: Measured by pixels. The browser width at which the layout will adjust for small devices such as phones. |
Note: The CSS and JavaScript tabs are for advanced users only.
