Add a Google calendar
Website Builder does not include a calendar feature, but you can use its HTML widget to display a third-party calendar instead. For example, you can embed a Google Calendar on one of your website's pages, enabling visitors to see events and activities.
Note: To complete these steps, you need to have a Google account.
- Log in to your ITEGY account.
- In your Products list click Website Builder, and then click Manage next to the account you want to use.
- Click Edit Site.
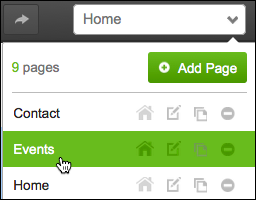
- Use the page menu to select, and then click, the page on which you want to add a calendar.

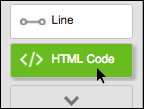
- Click the HTML Code button.

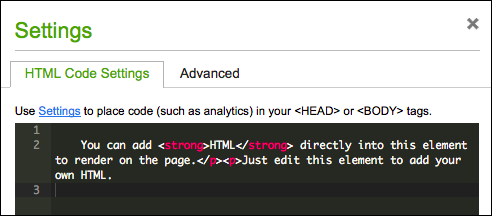
- A window opens on the page displaying placeholder HTML.

- Open a new web browser window or tab, sign in to your Google account.
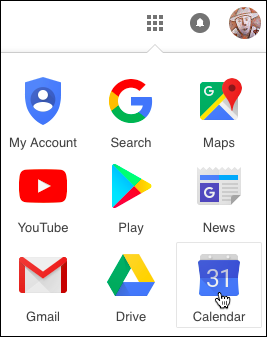
- In the top-right, click grid button and click Calendar.

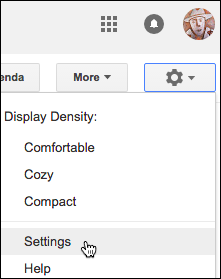
- When your Calendar page opens, click the gear button and choose Settings.

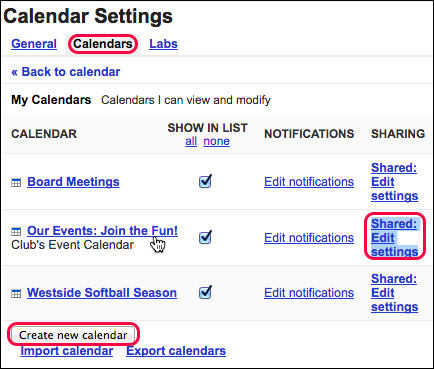
- In the Calendars tab, find the calendar you want to share on your website and click Shared: Edit settings to see if Make this calendar public is selected. (When you're done, click Back to calendar.)

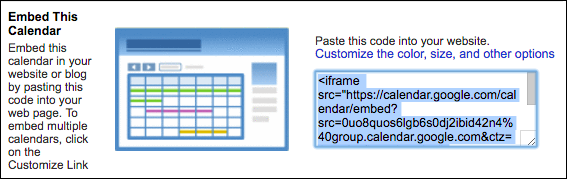
- Back in the Calendar tab, click the calendar you want to use, and then scroll to the Embed This Calendar section and copy all the code in the adjacent window.

Note: If you want to change the calendar's appearance, first click the Customize the color, size, and other options link just above the code window.
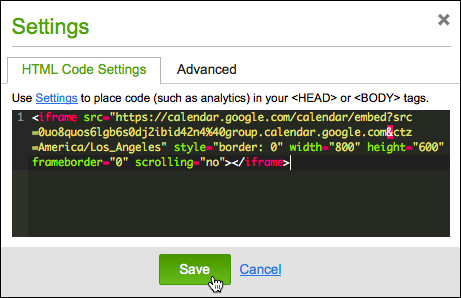
- Switch back to Website Builder and paste the Google Calendar code into the HTML Code Settings window and click Save.

- Click Preview and your Google Calendar should be visible. (If not, see the next step.)
- Click Publish twice, then click the Check it out link that appears to see your site live.

Note: You also can click Create new calendar to have a brand-new calendar just for your website.
