Change text box
You can change a text box's look, such as its background color, size, and border. Text boxes are great for labeling images since you can change each independently.
- Log in to your Website Builder.
- Click Edit Site.
- Click the text box you want to edit and click Settings.

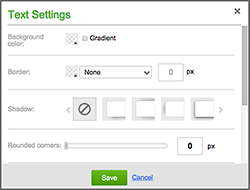
- Use the Text Settings box to add or edit effects for your selected text box:

- Click Publish to update your site online.
| Text Box Settings | ||
|---|---|---|
| Background Color | ||
| Besides setting the color with the first box, you can select Gradient to blend that color with a transparent block or second color. Click the little switch-block arrow to toggle the blend direction between vertical and horizontal. | ||
| Border | ||
| Click the box (set to transparent by default) to choose a color, click the middle arrow on to select a border style and then set the border width by entering a number in the px field. | ||
| Shadow | ||
| Apply one of four lighting effects to text box's edge. | ||
| Rounded Corners | ||
| Drag the slider to the right to increase the rounding. | ||
| Transparency | ||
| Drag the slider to the right to make the entire box — and the text within it — more transparent. | ||
| Margin | ||
| Drag the slider to the right to add more space around the text in the box. | ||
| Size | ||
| While you can resize the text box by dragging any corner, entering numbers in the Width and Height fields makes it easy to specify a particular dimension. | ||
