Customize your navigation menus
Website Builder lets you customize how your website's menu navigation links display, including their style, orientation, and alignment.
- Log in to your ITEGY account.
- In your Products list click Website Builder, and then click Manage next to the account you want to use.
- Click Edit Site.
Note: If your website does not yet have a navigation menu, get started by dragging the Navigation tool from the left-hand toolbar onto any page.

- Click on your website's menu/navigation pane (without clicking any of its links) and click Settings.

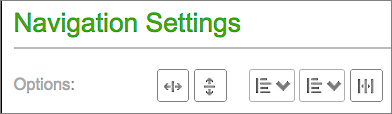
- In the Navigation Settings window, use the Options section to:

- Set the orientation of your navigation links with the first two buttons to display a Horizontal Menu or a Vertical Menu.
- Align your navigation buttons or text labels using the next two buttons.


- Turn on/off equal spacing for your navigation buttons or labels using the section's last button.
- Set the orientation of your navigation links with the first two buttons to display a Horizontal Menu or a Vertical Menu.
- From the Theme menu, select the theme you want to use for your navigation.
- In the Font section, you can change the font style and size of the text in your navigation menu.
Note: Changing the font and size of the text in your navigation does not affect the font and size of the text in the submenus. You cannot change the submenu font.
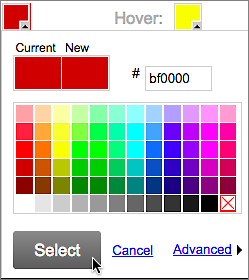
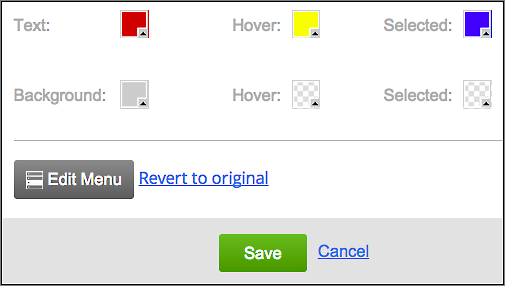
- Click the boxes in the next section to change the color for the text and background elements of your menu buttons: Text, Hover (text) and Selected (text); Background, Hover (background) and Selected (background). Click the color you want to display for each of the six buttons (though you don't have to set them all) and click Select.

Note: Click Advanced to specify a color using Hex, RGB or HSV values.
- If you need to change the order of your menu items, add submenus (sometimes referred to as sub-navigation), or add a new menu item, click Edit Menu.

- Edit your menus (more info). To abandon your menu edits and revert to your previous settings, click Revert to original. Otherwise, click Save, and close the window.
- Take a look at your new menu's appearance.

- If you want to tweak it, go back to Step 4. Once you're happy with the results, click Publish to update your site online.
