Add a section
Your website comes with four sections already installed: Header, About Us, Contact Us, and Footer (plus Subscribe for the Online Store/eCommerce plan). You also can add new sections and customize them by renaming them, changing or removing the boilerplate text, and deleting or replacing the photos.
Note: You can add up to 20 sections on a page. If you need more, you can add more pages.
- Log in to your ITEGY account and open your product. (Need help opening your product?)
- Click Edit/Edit Site.
- Scroll in the main view of your site to where you want to add a section, and click the plus button.

Note: You cannot add another Header or Footer. But you can add more than one Menu/Price List, Files, or Social section.
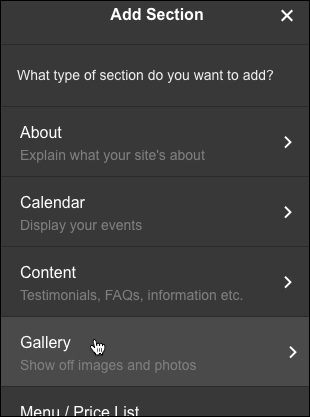
- Click one of the sections listed in the Add Section panel.

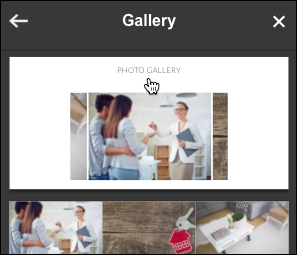
- Click the layout choice you want to use.

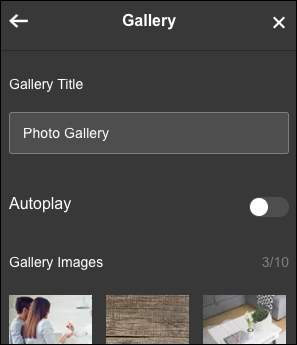
- When the Section Added confirmation appears, click the new section to customize its options, starting with the title.

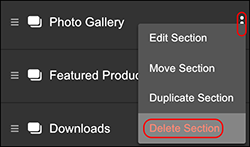
Note: If you change your mind about adding a section, you can Delete a section by clicking the last choice in that section's three-dot menu.

- Your changes are saved automatically so when you're finished, click Preview to see the results, and, if you like, use another of your domains or buy a new one.
- When you're ready to make the changes public, click Publish Site or Publish.
