Add and link a text button
By adding linked text buttons, you can let customers jump straight to a page on your website — or any other site. For example, if you want to promote your newsletter, link a "subscribe" button to your email sign-up form. As one of the first things visitors see, such "action buttons" can boost the odds of visitors responding.
- Log in to your ITEGY account and open your product. (Need help opening your product?)
- Click Edit/Edit Site.
- In the Sections panel, click Header.

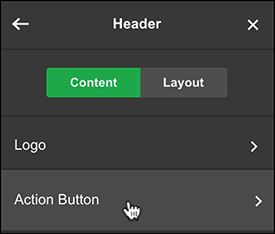
- In the Header panel's Content section, click Action Button.

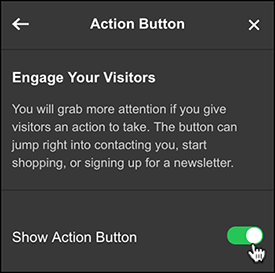
- Click the toggle next to the Show Action Button to turn it on.

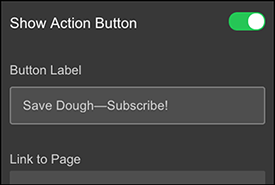
- Type in what you want the Button Label to say.

Note: The shorter your label, the more likely it'll be read. Shoot for no more than 25 characters.
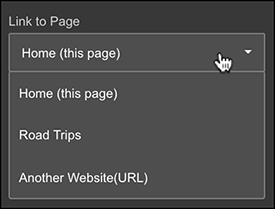
- Click the Link to Page arrow to link the button to a page on your site or Another Website.

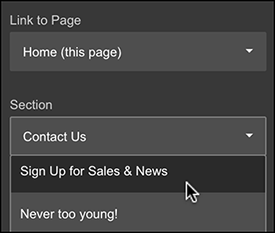
- If you selected the Home page, you also can click the Section arrow to link to a particular section in the page.

Note: This option's only available for the Home page.
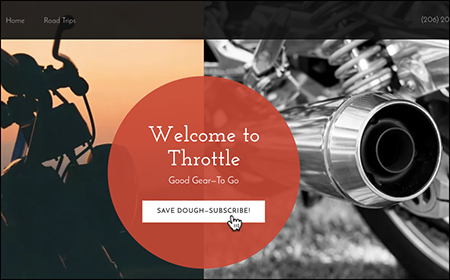
- Your changes are saved automatically so when you're finished, click Preview to see the results.

- When you're ready to make the changes public, click Publish Site or Publish.
