Add or change photo gallery
In addition to adding single photos to your website, you also can create a gallery of up to 250 images. After choosing a layout, you set whether the display of gallery images changes automatically or is manually controlled by viewers. You can change the gallery at any time.
- Log in to your ITEGY account and open your product. (Need help opening your product?)
- Click Edit/Edit Site.
- Scroll in the main view of your site to where you want to add a section, and click the plus button.

- Click Gallery in the right panel.

- Click a layout in the Gallery panel that you want to use.
- After the Section Added confirmation appears, click Photo Gallery to begin customizing the Gallery options.

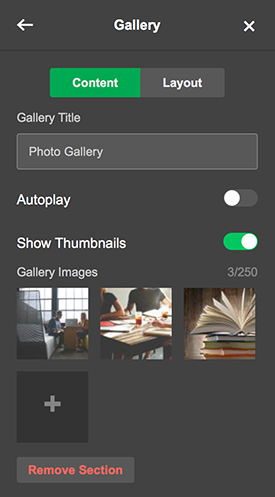
Gallery panel fields and buttons Layout Click to select a different layout for the gallery. Gallery Title Enter a title, which will appear across the top of your gallery photos. Not available for all layouts. Autoplay Click the button to toggle Autoplay on or off. (In Preview and the published version, the gallery's display will rotate through your images.) Not available for all layouts. Show Thumbnails Click the button to show thumbnails of all the gallery photos below the main frame. Not available for all layouts. Add Photos (+) Click to include more images in the gallery. (For more info, see Add or replace photo and Choose stock photo.) Remove Section Click the button near the bottom of the panel to delete the entire gallery. - Click any of your Gallery Images to edit them individually.
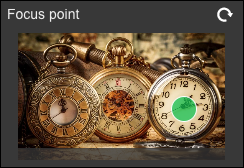
Gallery Images panel fields and buttons Focus point Click within a selected image to mark its Focus point. It keeps that area from being cropped out when a device's display doesn't match the image's proportions. To avoid any cropping, the image should have a width-to-height ratio of 8:5 (e.g. 800 pixels wide or less by 500 pixels high or less). 
Rotate image Click the curled arrow in the upper right to rotate an image. Return to other images Click the left-pointing arrow at the top of the Gallery Images panel. Remove From Gallery Click the button at the bottom of the Gallery Images panel to delete individual images from the gallery. Add Caption Click in the text field at the bottom of the Current Image panel to add a caption to the bottom of your image. - Your changes are saved automatically so when you're finished, click Preview to see the results, and, if you like, use another of your domains or buy a new one.
- When you're ready to make the changes public, click Publish Site or Publish.
Note: The preview and published views display manual back/forward buttons.