Troubleshoot: HTML or custom code not displaying properly
If you're having trouble adding HTML or custom code to your Website Builder page, check the list below for possible solutions.
Code guidelines and limitations
- Use HTTPS instead of HTTP. (Support for HTTP is not guaranteed.)
- Use the most recent version of your web browser. For the best experience, use Chrome. In Internet Explorer, Microsoft Edge and Opera Mini, the HTML preview will sometimes break when the embed changes. If this happens, refresh the page to see your changes or switch to another browser.
- If your widget does not appear, set its height to a higher value, e.g. 40 pixels.
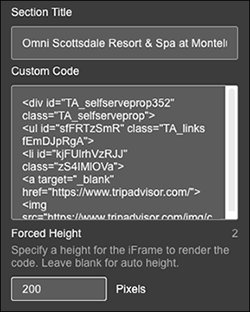
- For embedded content that changes height as the user interacts with it, we recommend forcing the height to a value that can accommodate these changes.
- When embedding a link, set its target attribute to
"_blank"so it opens in a new tab or window. - When embedding plain text or a URL, wrap that in HTML tags.
- The responsiveness of the HTML widget depends on the code being embedded. Since the embed is placed inside of an iframe, the widget may not be responsive — even if the original content is.
- Placing a Google AdSense snippet inside of an iframe violates Google's policy and is not supported. Instead, see Add Google AdSense to my website.
